Чтобы сделать наикрасивейший блог одного HTML недостаточно. Существует язык таблиц стилей, который позволяет прикреплять единый стиль к структурированным документам.
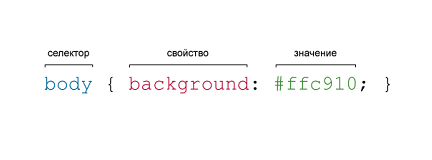
Как раз-таки для подобных целей существует CSS, благодаря которому возможно осуществить единость стиля всей веб-страницы. Каскадные таблицы стилей описывают правила форматирования элементов с помощью свойств и допустимых значений этих свойств. Элемент форматирования состоит из двух главных частей - селектора и объявления (в свою очередь объявление состоит из свойства и значения). Селектор - тот объект, который подлежит форматированию, объявление указывает сам вид форматирования (свойство указывает, какой аспект объекта надлежит форматированию (обычно это может быть шрифтом, размером, цветом и т.д), а значение указывает, как форматируется). Чтобы упростить
Виды таблиц стилей
- Внешняя таблица стилей
- Является текстовым файлом с расширением .css, которая подключается к веб-странице тегом <link>, который находится внутри тегов <head>...</head> HTML документа. Также существует возможность вставить несколько тегов <link>, указывая с помощью атрибута media их назначение. Важно отметить, что среди всех таблиц стилей их приоритет самый низкий
Например:
<head>
<link rel="style1" href="css/style1.css" media="all">
</head> - Внутренние стили
- Внутренние стили также находятся внутри тегов <head>...</head>, но они определяются внутри тегов <style>...</style>. Их приоритет выше внешней таблицы стилей
Например:
<head>
<style>
h1 { color: bright-red; }
</style>
</head> - Встроенные стили
- Встроенные стили пишутся непосредственно в сам тег, используя атрибут style.
Например:
<span style= color: "#444444"; font-family: "open sans";>
Наследование
Каскадирование - механизм, который который управляет конечным результатом в ситуации, когда к одному элементу применяются несколько CSS стилей. Есть три главных критерия, по которым происходит каскадирование: наличие ключевого слова !important после значения свойства, отбор стилей по их специфичности (выбирается более специфичное свойство), и по порядку подключённых таблиц (выбирается то, что находится ниже HTML документе).
Зная, что такое CSS появляется вопрос - как этим пользоваться? Нужно ли он вообще или одного HTML может хватить?А какие вообще есть опции форматирования в CSS? С помощью CSS можно позиционировать элементы, преобразововать и стилизовать тексты, создавать ссылки, списки, форматировать фоны и обрамлять элементы. Но о каждом подробнее отдельно!




.png)





